Where Do I Upload Portfolio Images for Divi Filterable Portfolio
Case studies can be an extremely valuable marketing tool. Consumers dearest a expert case study because they honey a skillful story. And information technology does seem that the companies/brands that tell the best stories are the best marketers, especially if their stories are backed with quality products and services. If you have a lot of great case studies that y'all want to share with the earth on your website, it helps to put some idea into how you desire to organize them for your visitors.
In this use example tutorial, I'grand going to show you how to create a filterable portfolio with in-post navigation to organize your case studies. To practice this, I'm going to be using Divi's Filterable Portfolio Module to blueprint a portfolio grid that matches the blueprint of the layout, and I'll be using the Post Navigation Module to provide adjacent and previous links to make it easier for users to browse through case studies of the same category.
Sneak Peek
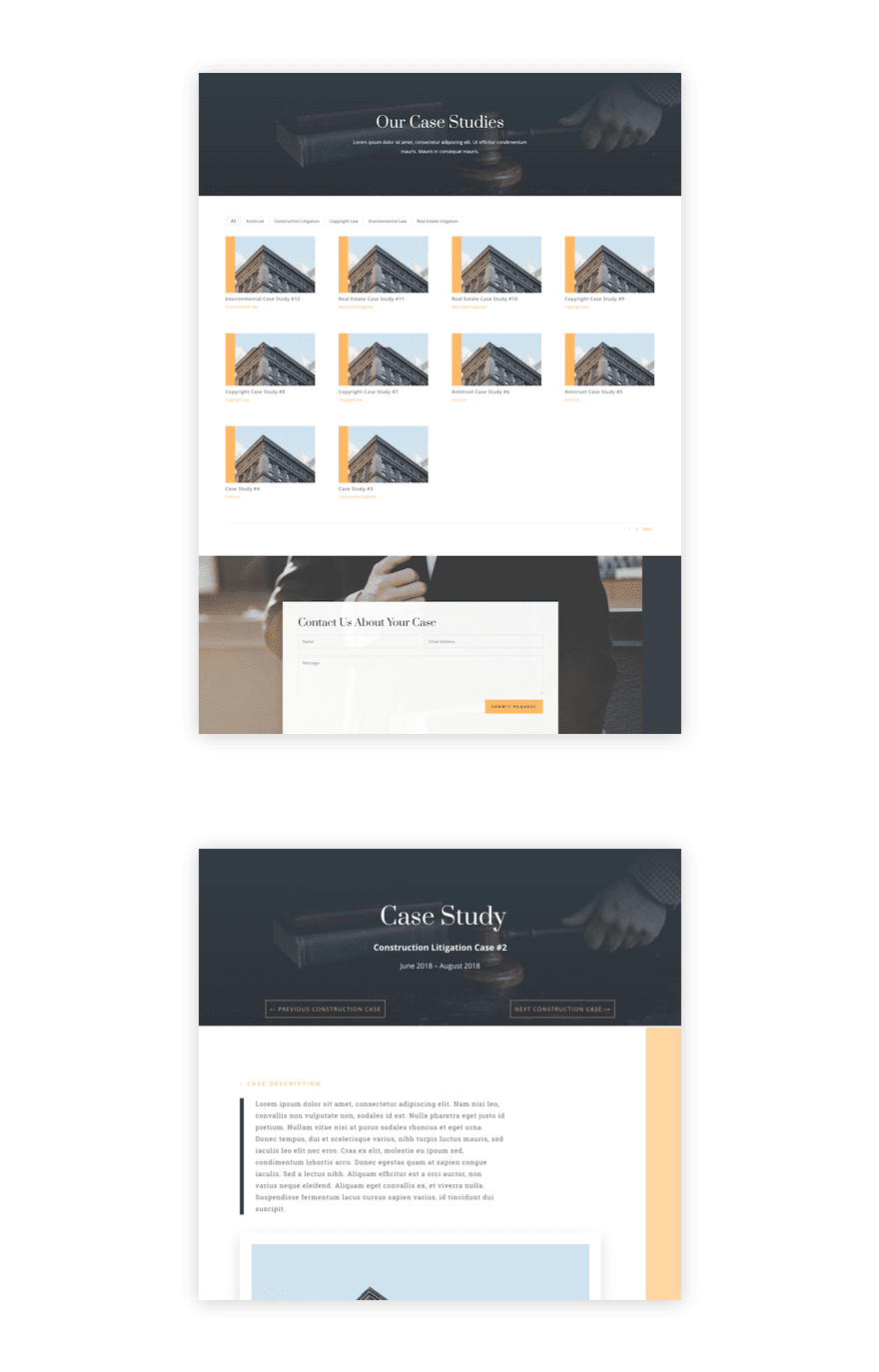
Here is a preview of the portfolio page and mail service navigation I volition exist creating.

What Y'all Need for This Tutorial
For this apply case tutorial, you will be using the post-obit:
- Divi Theme
- Divi Law Firm Layout Pack (included with Divi)
- Divi Filterable Portfolio Module (included with Divi)
- Divi Mail Navigation Module (included with Divi)
Creating Project Categories for Your Case Studies
In addition to the normal blog mail service type, Divi has an additional project post type that allows you to organize projects similar y'all would for normal web log posts. Since I will need my projects/case studies to be organized by category, it helps to add the projection categories before we start adding new case studies as project posts.
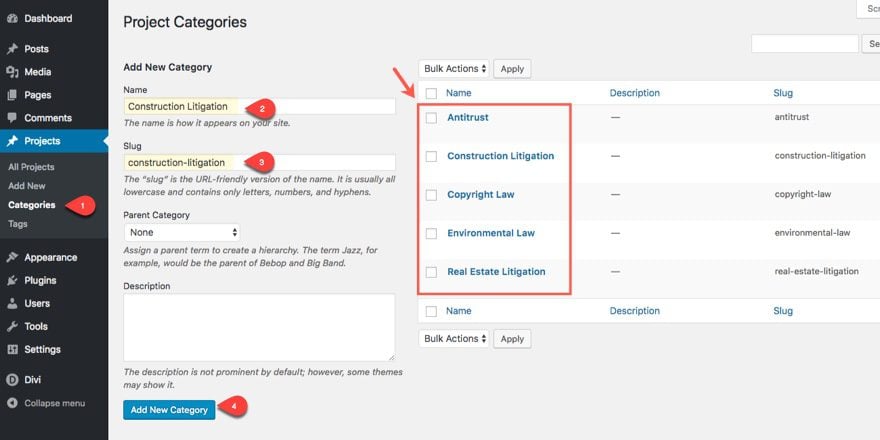
To add a new project category, go to your WordPress dashboard and navigate to Projects > Categories. So enter the name and slug for your new category and click the Add together New Category push.

You volition need to practise this for each category you will want to use.
Here is a listing of the categories I'yard using for this specific Law House use case.
- Antitrust
- Construction Litigation
- Copyright Law
- Environmental Law
- Real Estate Litigation
Adding Case Studies as New Projects
With your project categories in place, you tin start creating instance studies equally new projects. Since the Law Firm Layout pack already has a Case Study page layout, nosotros tin use that layout for our project posts.
Creating your Case Written report Project Layout
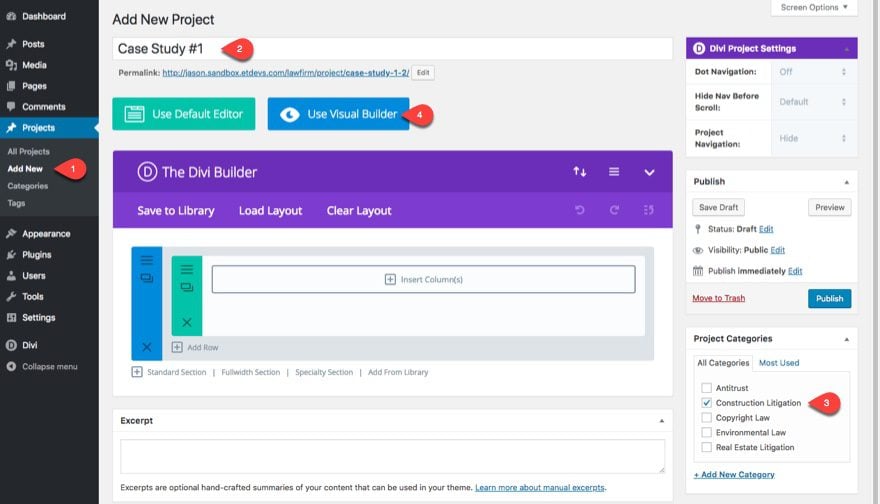
To create your Case Study project layout, navigate to Projects > Add together New.
On the Add New Project page, enter a title for the case report and assign your Project Category. You may also desire to add a featured image for your post to be displayed on the portfolio grid, but for this tutorial, I will be pulling from the post to automatically generate a thumbnail (more on this later).
So deploy the Visual Builder.

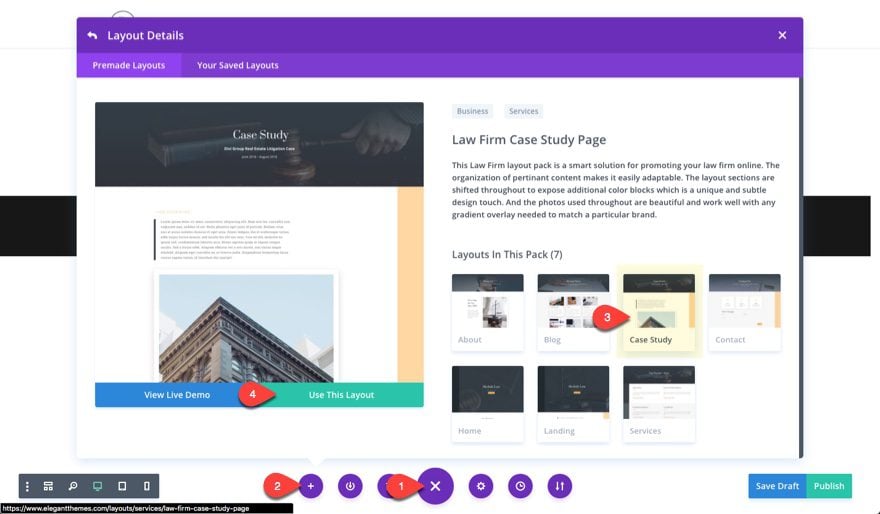
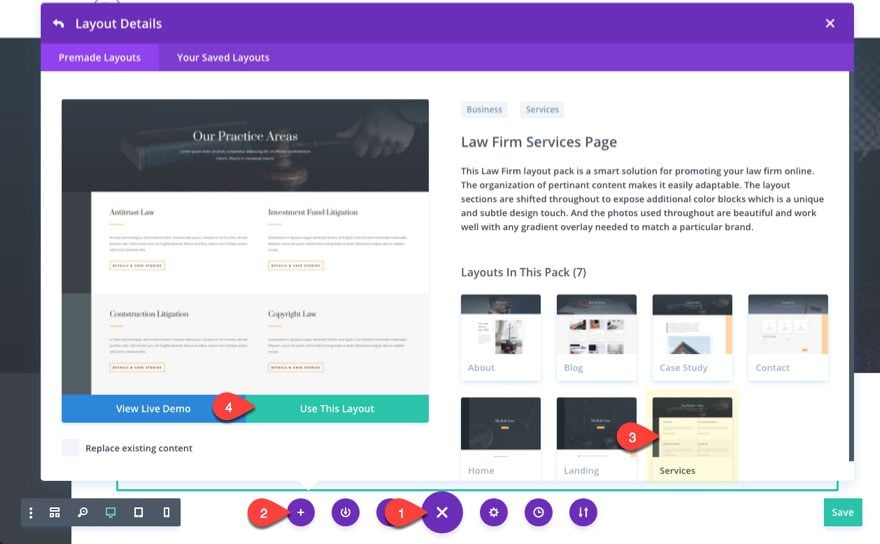
Now you are ready to import your Law Firm Case Study folio layout. Open up the settings menu at the bottom of the page. Click the Load from Library button and select to use the Law Firm Instance Study Page Layout from nether the Premade Layouts tab.

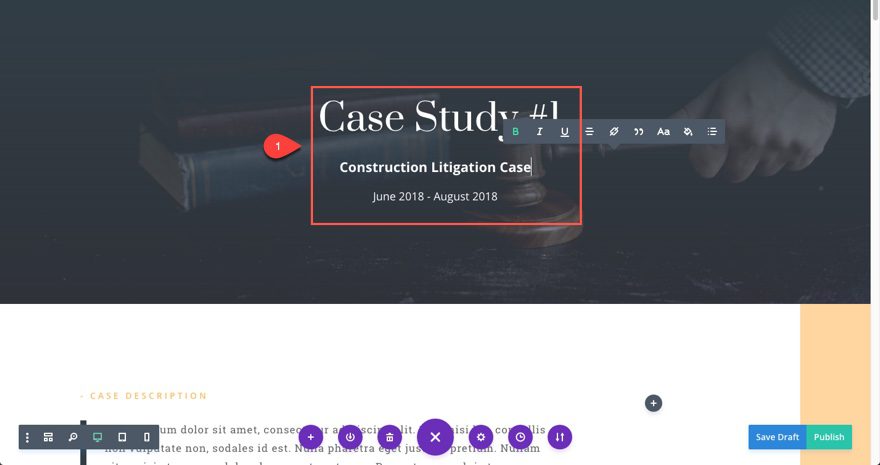
Once the page has been imported, get ahead and update the Title of the Folio with the Championship of the specific Case Study.

Adding Mail service Navigation to Your Case Study Pages
If yous aren't familiar with the postal service navigation module, information technology basically adds next and previous links to your posts. This will permit yous to click to adjacent and previous case studies without having to go dorsum to the principal case report portfolio folio. Plus, the postal service navigation module allows you to link to other posts in the same category instead of all posts in general. Then, if the user selects to view a case in a specific category, they can go dorsum and forth to view other cases relevant to their involvement. This is ordinarily washed on blogs, but tin can also work well for Police force Business firm case studies.
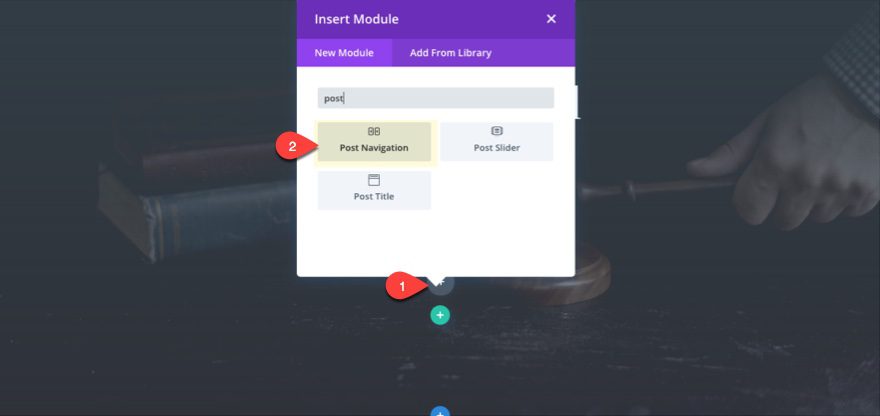
To add together post navigation to your project post, add together a new one-column row nether the text module that holds the title and so add a post navigation module to the row.

NOTE: Nosotros are adding the Post Navigation Module to the this post layout earlier nosotros have other project posts. This means you won't take any other project posts to link to. But since we are going to be using this layout for the rest of our instance studies, I wanted to include the post navigation now so that nosotros wouldn't take to add together it to each ane later.
Setting up the Mail service Navigation Functionality
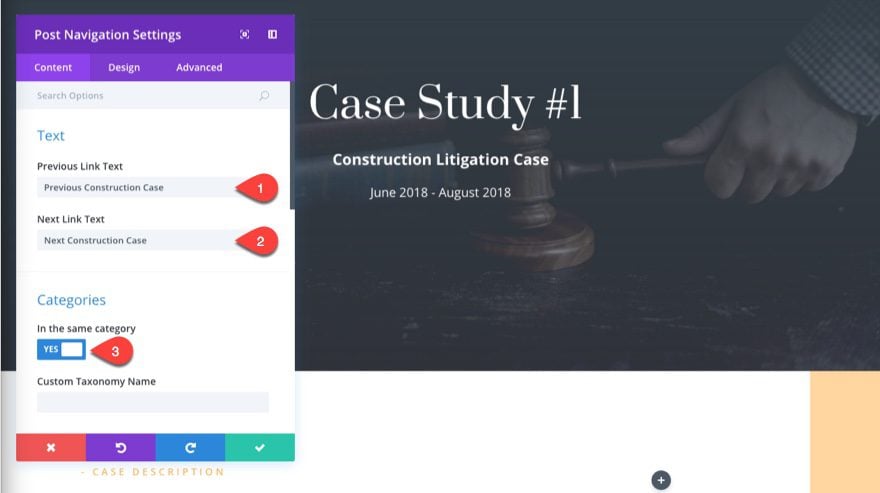
Under the content tab of the mail navigation settings, you have the option of calculation custom text for your previous and next links (like "next" and "previous"). By default, the module volition testify the post title every bit the link text unless you lot change information technology. To brand information technology more clear to users that they are viewing case studies in the same category, I'chiliad going to add the post-obit custom link text for this mail service (since it is in the Structure Litigation category):
Previous Link Text: "Previous Construction Case"
Adjacent Link Text: "Side by side Construction Case"
So select to continue the navigation in the same category.

Styling Your Post Navigation Module
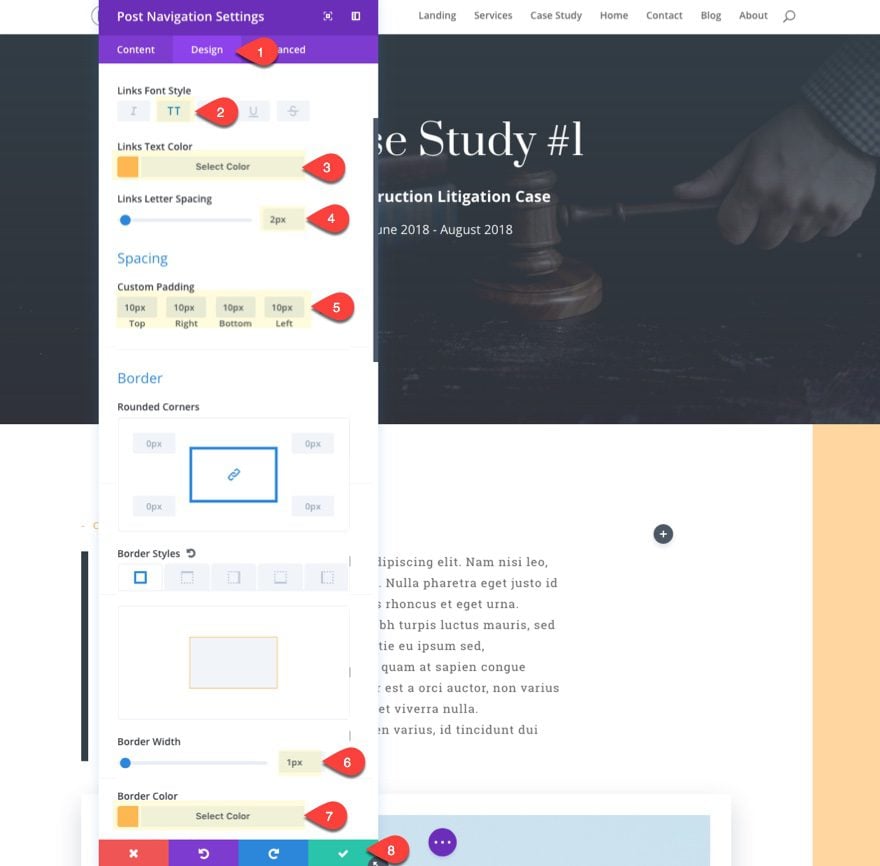
Nether the pattern tab, way your post navigation module with the following:
Links Font Manner: TT
Links Text Color: #ffba60
Links Letter Spacing: 2px
Custom Padding: 10px Summit, 10px Right, 10px Bottom, 10px Left
Edge Width: 1px
Border Color: #ffba60
Save Settings.

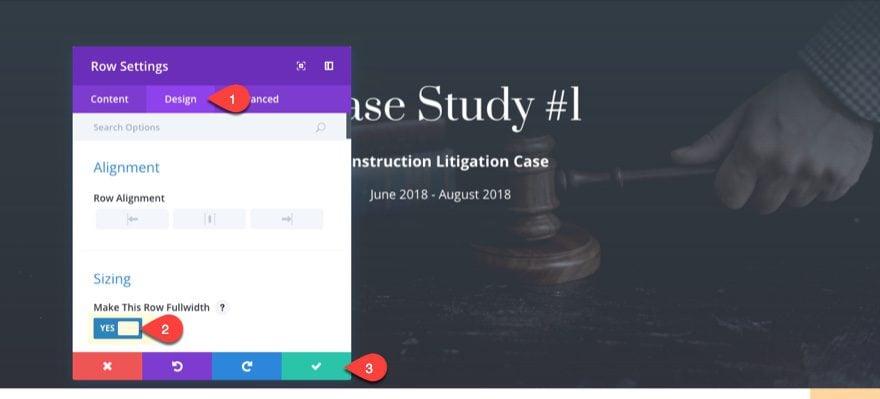
To give your links a little more room to exhale, go to the row settings and select to make the row fullwidth.

Salvage Layout to Divi Library
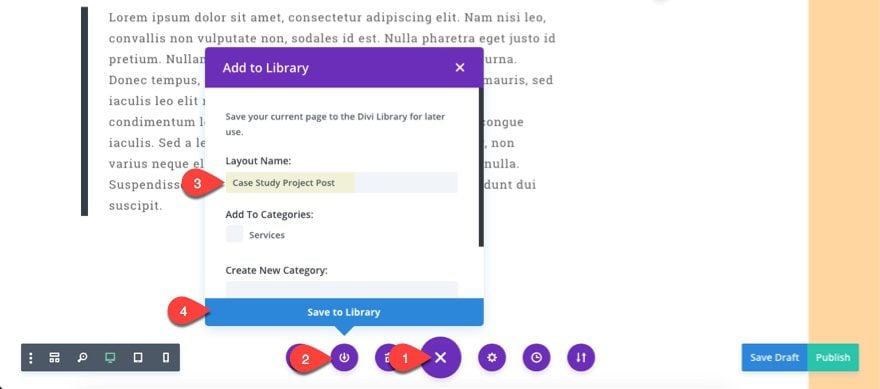
Now that you are finished with the case study layout yous are going to use for the rest of your project posts, save it to your Divi library. Open the settings menu at the bottom of the visual architect, and so click the Save to Library icon. In the Add together to Library box that pops up, enter a proper noun for the layout and click Save to Library.

Create the Rest of the Example Study Posts with the New Layout
At present that yous accept the layout saved to your library, you can go on to add new project posts using this layout. Just make sure that you update your post navigation module link text to reverberate the category of the mail you create. For example, if you create a new postal service with the category "Copyright Law", your post navigation text links should say "Previous Copyright Instance" and "Side by side Copyright Case".
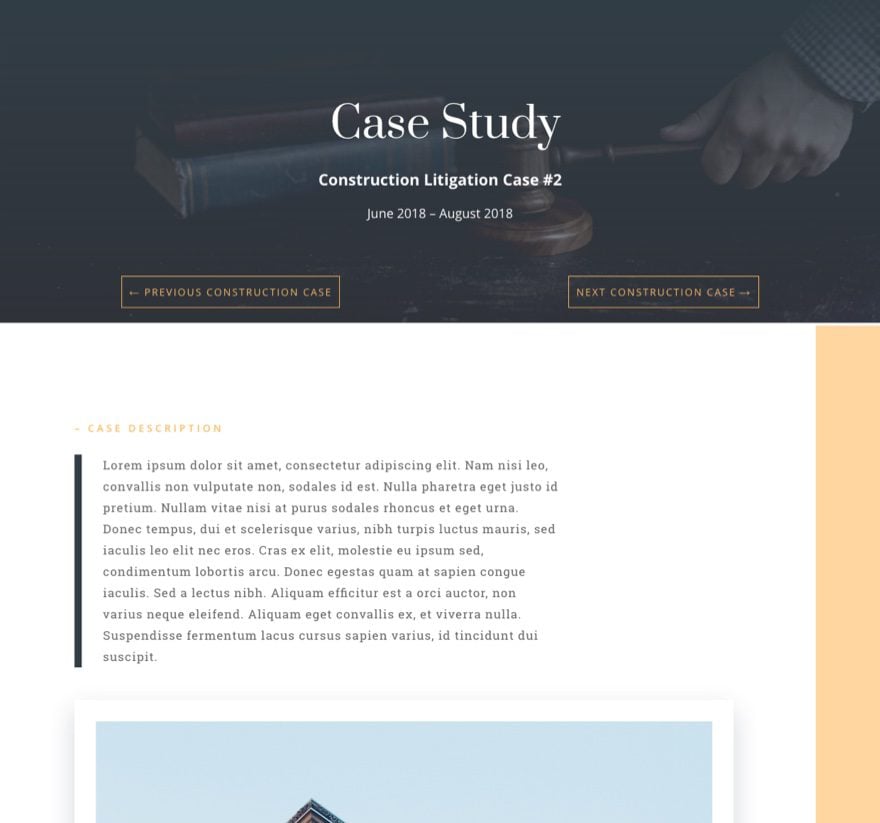
In one case you take enough posts in a category to link to, this is what your new instance study post will look like:

Well that's about information technology for the project posts.
Setting Your Post Thumbnails to pull the Showtime Image in Your Posts
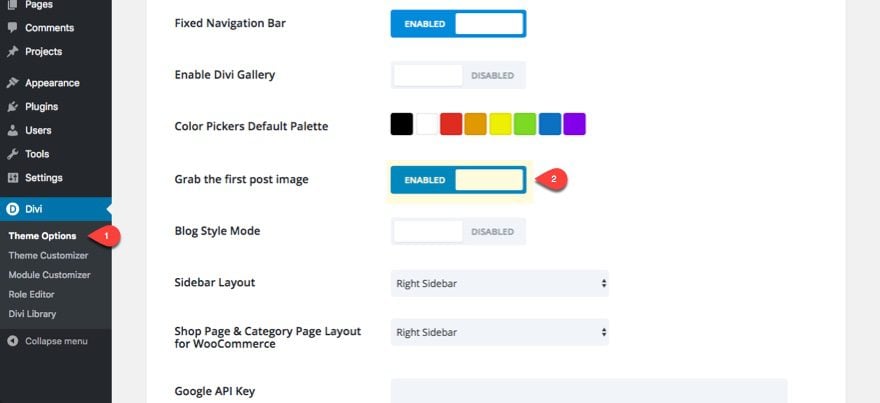
As mentioned earlier, I didn't set a featured image when creating the project posts. Instead, I'1000 going to use the showtime image in the actual mail service to be automatically used as the mail service thumbnail. To do this, go to Divi > Theme Options and enable the option to "Catch the start post image".

Creating Your Filterable Portfolio Folio
At this point you should have plenty categories and posts to create your filterable portfolio page to display your case studies.
Create a new page, give it a title and open the visual architect. Then load the Law Firm Services Page Layout.

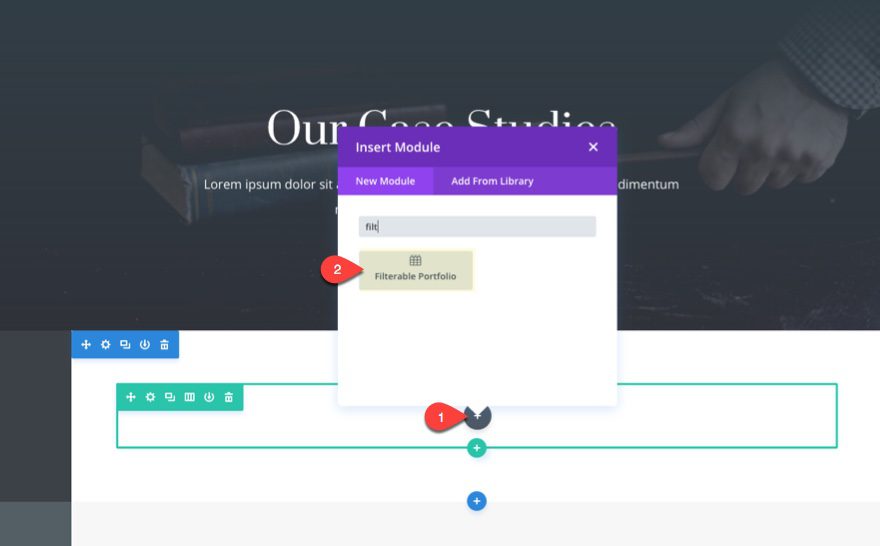
In one case the layout is loaded, update the Championship to "Our Case Studies". In the second section (under the header), change the row to a one-column structure and delete all of the existing modules in the row. Later on that, add your filterable portfolio module.

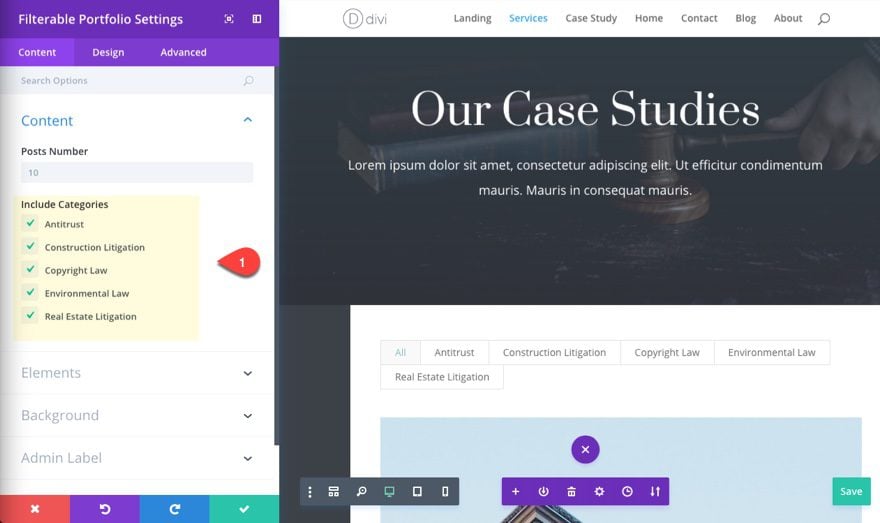
Update the filterable portfolio module settings every bit follows:
Select all the Categories to be included in the portfolio.

Layout: Filigree
Zoom Icon Color: #ffba60
Hover Overlay Color: rgba(84,95,102,0.92)
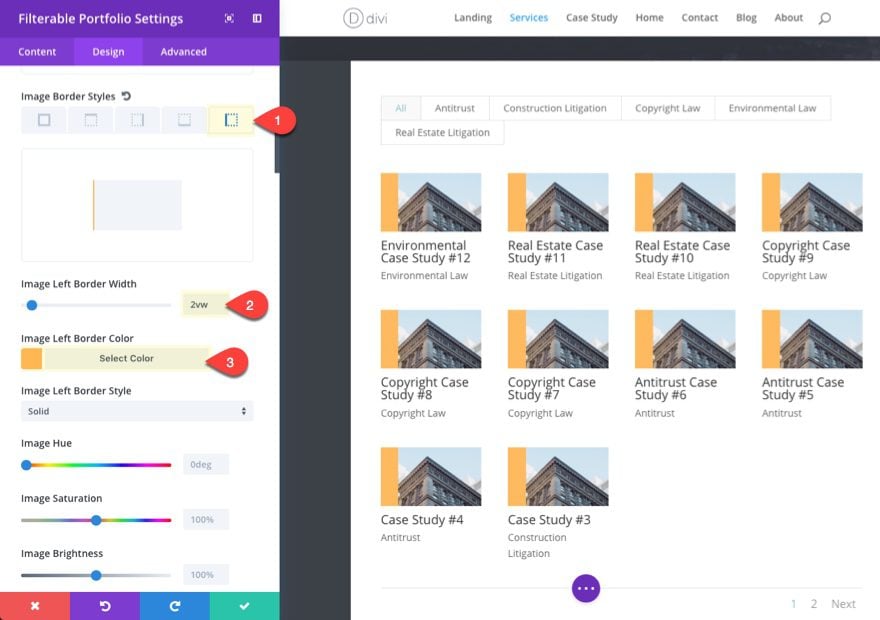
So add a Left Border with the following:
Paradigm left Border width: 2vw
Image Left Edge Colour: #ffba60

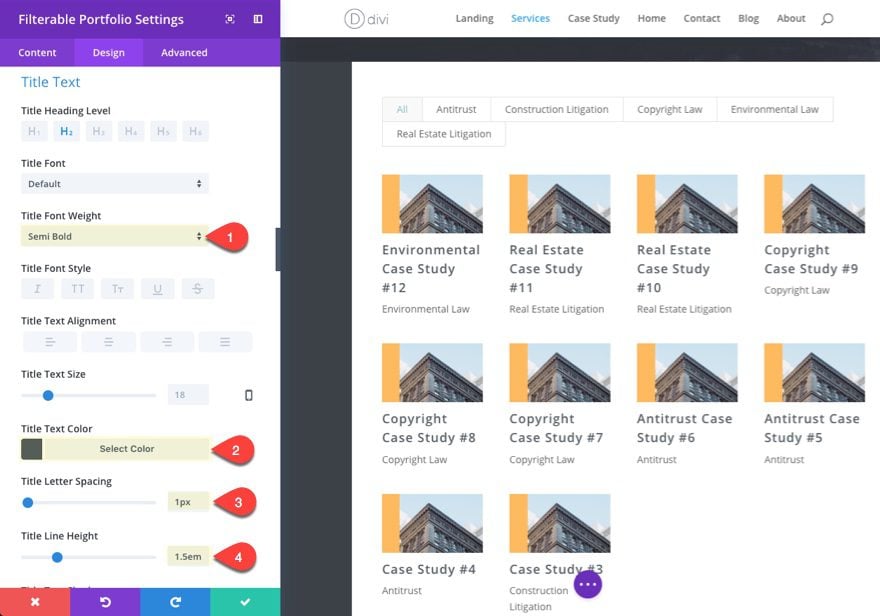
And then customize the title and meta text.
Championship Font Weight: Semi Assuming
Championship Text Color: #545f66
Title Letter Spacing: 1px
Title Line Superlative: 1.5em

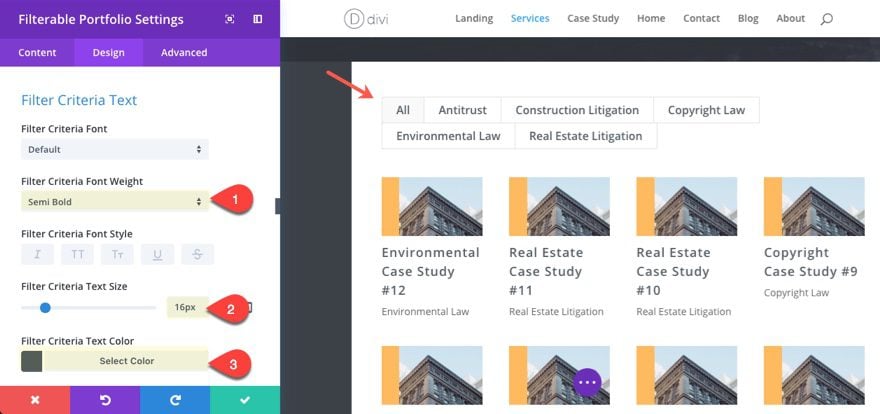
Update the Filter Criteria text.
Filter Criteria Weight: Semi Assuming
Filter Criteria Text Size: 16px
Filter Criteria Text Color: #545f66

Lastly, change the meta text and pagination text colour to #ff9000.
Deleting Sections You Don't Need
Now all you have to do is clean upwards the remainder of the layout past deleting the sections yous don't need.
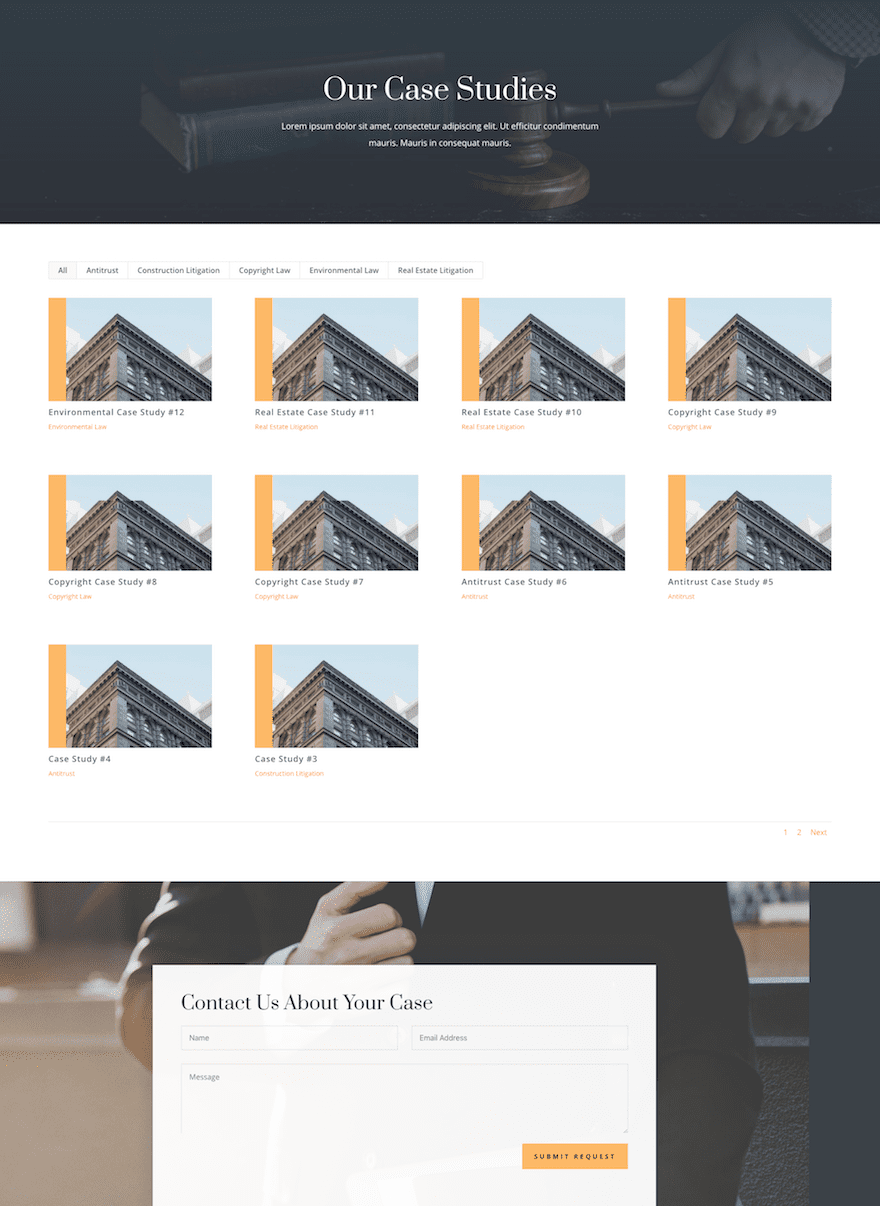
Hither is the terminal upshot.

Detect that the thumbnail images are yet because they are pulling the same offset paradigm in each of the posts.
Now you should be able to filter the case studies by clicking the filter links in a higher place the grid. One time y'all select a specific example study, you will have the selection of navigating to next and previous posts in the same category.
Final Thoughts
Ultimately, how you organize your case studies or projects can make a big departure on how users interact with your content. Hopefully this use case tutorial gave y'all a few options that will aid you in your next project.
If you are interested, there is more documentation on the filterable portfolio module and post navigation module in our documentation expanse on our website.
I look frontward to hearing from you in the comments.
Cheers!
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-use-a-filterable-portfolio-and-post-navigation-to-organize-case-studies-with-divi
Enregistrer un commentaire for "Where Do I Upload Portfolio Images for Divi Filterable Portfolio"